WordPress Seite anpassen – in nur 4 einfachen Schritten
Bei Anfängern im Web-Bereich kommen immer wieder die selben Fragen auf:
Wie passe ich meine WordPress Seiten an?
Wie kann ich schnell und leicht den Inhalt, die Texte und/oder die Bilder meiner Homepage ändern?
Dank WordPress ist das nicht schwer. Wir haben eine Step-by-Step Anleitung für Sie und um es noch einfacher zu machen, haben wir sie mit schönen, bunten Bildern hinterlegt. 🙂
WordPress Website ändern, so geht’s:
1. Login
Um eine WordPress Seite anzupassen, müssen Sie sich zuerst im sogenannten Backend anmelden.
Das ist im Normalfall Ihre URL mit dem Zusatz „/wp-admin“ (ohne die Anführungszeichen). Konkret könnte das so aussehen: www.ihredomain.com/wp-admin
Die Daten dazu (Benutzername und Passwort) liegen Ihnen hoffentlich vor, ansonsten fragen Sie bei Ihrer Agentur bzw. Ihren Entwickler nach.
Info:
Der Loginbereich kann bei Ihnen anders aussehen. Evtl. fehlen CAPTCHA und „Google Authenticator“-Code.
Ich empfehle einen abgespeckten Benutzer für unerfahrene User anzulegen, da Sie damit weniger Schaden anrichten können.
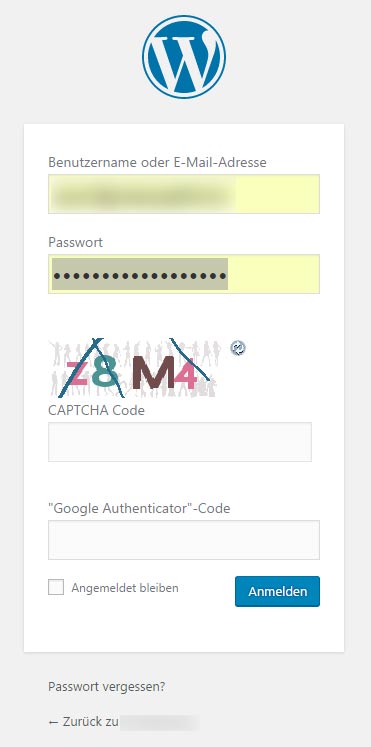
Bild:
WordPress Loginbereich mit CAPTCHA und „Google Authenticator“-Code
WordPress Version 4.6.1
2. Seite suchen
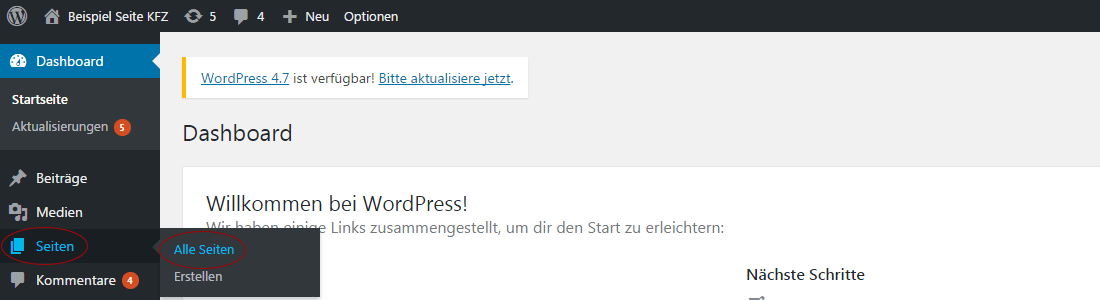
Im WordPress Menü auf der linken Seite, haben Sie den Menüpunkt „Seiten“ oder auf Englisch „Pages“ wenn Sie darauf klicken, öffnet sich eine Übersicht aller Seiten die verfügbar sind. (Info: Wenn es sehr viele Seiten sind, haben Sie darunter die „weiter“ Funktion.)
Info: Sie können entweder direkt auf „Seiten“ oder „Pages“ klicken, oder mit der Maus darüberfahren und „Alle Seiten“ anklicken. Das Resultat ist dasselbe.
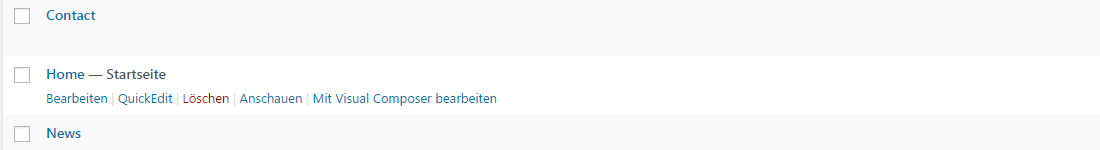
Wenn Sie in der Übersicht mit der Maus über die gewünschte Seite fahren, haben Sie mehrere Optionen:
Bearbeiten – ein Klick darauf führt zu demselben Ergebnis wie der Klick direkt auf den Namen der Seite: Es öffnet sich der Editor. Da möchten wir hin.
QuickEdit – hier kann man schnell den Namen der Seite ändern und den Veröffentlichungsstatus ändern, oder einen Passwortschutz hinterlegen. Für uns momentan uninteressant.
Löschen – spricht für sich selbst. Die Seite kann danach aus dem Papierkorb wiederhergestellt werden.
Anschauen – ebenfalls selbsterklärend. Ein Klick darauf öffnet die Ansicht entsprechende Seite.
3. Seite bearbeiten
Im Editiermodus gibt es je nach Erstellung der Seite mehrere Möglichkeiten der Bearbeitung.

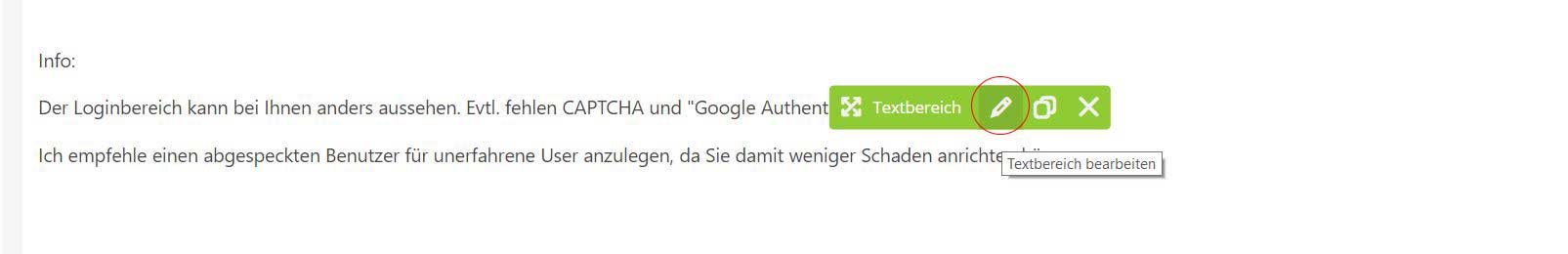
Variante 1: (Website mit Visual Composer – erkennt man an dem blauen Button mit den 3 bunten Boxen)
Beim Überfahren des jeweiligen Blocks mit der Maus, erscheint eine grüne Box. Ein Klick auf das Bleistift-Symbol öffnet das jeweilige „Bearbeiten-Fenster“.
„Ich sehe meinen weißen Text nicht!“ – Weiße Texte werden auch im Backend weiß angezeigt, was in Anbetracht des weißen Hintergrundes nicht besonders praktisch ist. Ein Klick auf das Bleistift-Symbol und danach auf „Text“ öffnet das entsprechende Fenster. Auf der rechten, oberen Seite des sich öffnenden Texteingabefelds auf „Text“ klicken, dann können Sie den Text in einem einfachen Editor ändern.
Variante 2: (WordPress Standard, ohne Visual Composer)
Die Variante ohne Visual Composer ist leichter erklärt, weil es weniger Möglichkeiten gibt. Dafür ist es auch schwieriger die Seite zu gestalten. In diesem Fall müssen Layout-Anpassungen HTML Code und CSS erstellt werden. Einfache Änderungen der Texte gehen dafür leichter von der Hand.
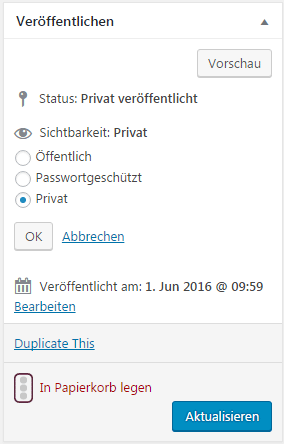
4. Seite veröffentlichen
Die einfachste Art eine WordPress Seite zu veröffentlichen, bzw. die Änderung zu speichern ist der Klick auf den blauen „Aktualisieren“-Button rechts oben. Allerdings gibt es, wie WordPress üblich, auch hier mehrere Auswahlmöglichkeiten.
Vorschau
Oben rechts befindet sich der Button „Vorschau“. Damit kann man seine Änderungen vorab prüfen, ohne die Seite zu speichern. WordPress generiert eine generische Seite die angezeigt wird. Wichtig: Vergessen Sie nicht zu speichern, wenn alles in Ordnung ist! (Klick auf „Aktualisieren“!)
Status
Spricht für sich selbst. Hier wird angezeigt, ob die Seite öffentlich, oder privat ist.
Sichtbarkeit
Mehr dazu hier: https://codex.wordpress.org/Content_Visibility
Hier kann man die Sichtbarkeit mit einem Klick auf „Bearbeiten“ ändern. Folgende Möglichkeiten sind vorhanden:
– Öffentlich (für alle sichtbar)
– Passwortgeschützt (Seite wird nach Eingabe eines Passworts angezeigt)
– Privat (Seite wird nur eingeloggten Benutzern angezeigt)
Hier finden Sie die originale WordPress Beschreibung auf Englisch: (WordPress Codex)
https://codex.wordpress.org/Writing_Posts
Die Anleitung beschreibt wie man eine neue WordPress Seite anlegt, oder eine bestehende WordPress Seite anpasst.